Greenfoot is a Java framework and IDE designed for introducing high school students to programming. Since I teach just such a course, it's of considerable interest to me. As I mentioned in an earlier article I have started trying it out. I have a pair of summer students who have been using it for the past 3 days, and I have been working with it myself.
I approached Greenfoot with some ambivalence. It looks like more than I could hope for, teaching OO concepts through graphics, allowing easy first-day programming, while teaching a real language and not heading the student into a dead end teaching language.
However, the concern that nagged me was whether Greenfoot was too "candy coated." Would students use it only at its lowest levels and not want to move from treating it as a game console to using it as a development system? Would there be a gap between the demo materials and further progress?
I've worked with several other systems in the past where this has been exactly the case. They do something very limited very well, then require a big jump in knowledge to advance that ends up taking more effort than learning without the system would have.
There's also the matter of how well any knowledge earned within an artificial system translates into skills outside the system. All too frequently students end up knowing the classroom system, but not able to translate that into something useful outside of class.
I work very hard to avoid this. There are a plethora of packaged systems that make the teacher's job easier, but do nothing for the students, or worse, waste their time and energy and leave them discouraged. I prefer using real world materials in class. There are seldom good classroom materials available for these, so it takes more work. Also, I have to be careful about the scope of what we do in class. It would be easy to overwhelm the students and end up doing as much harm as a poorly made pedagogical system.
But I would rather have a class of limited scope that teaches practical methods than one that just fills checkboxes.
Enter Greenfoot. It's made by the same folks who made BlueJ, an educational IDE that I really like a lot. Its mechanisms for interacting with classes, objects, and methods looks like a perfect solution for visually demonstrating these concepts in class. It provides a development framework that lets students jump right in on graphics programming. The developers have stated they want to make learning to program as fun and straightforward as it was in the days of BASIC. If I didn't know better, I'd think they got their specification by reading my mind.
Reality check. I've made mistakes before. I've gotten overenthusiastic about something, and missed obvious flaws. I've got a scar for every point I made about flawed pedagogical systems above. There are gaps between intention and result, between desire and ability. My own judgment is flawed. I'm an experienced programmer, and though I've developed an artificially-derived beginner's viewpoint as an experienced instructor, it's not an actual beginner's viewpoint.
That's where testing with real students comes in.
I've got two students, ages 13 and 16, who have spent three class sessions with Greenfoot now. I haven't been running things the way I would in a normal class. Rather, I've been seeing how much Greenfoot can do for them with the least involvement on my own part.
Both students had made a start in Java before I introduced them to Greenfoot. The younger one had done exercises from a textbook using a graphical editor and command line tools. She had also done some minor programs of her own design, but generally hadn't shown any inclination to develop her own programs even though she has expressed interest in becoming a professional programmer.
The older student has a familiarity with using command line tools, but prefers to work in a simple IDE, either BlueJ or Arachnophilia depending on what she's doing. She hasn't developed as extensive a knowledge of Java and programming, but she's done more with what she knows. She writes her own simple command line applications.
The differences are normal for different ages and dispositions.
Neither student really understood classes, objects, methods, and so on. The younger one has been introduced to them, the older one had heard of them but not studied them formally. In both cases I have been concentrating on getting them through the mechanics of programming to the point where they start having questions about larger issues before we really get deeply into OO. I mention OO concepts frequently as we go, but don't stress them. We use good OO practices right out of the gate, however.
I decided to interrupt our summer session to give Greenfoot a try. They've both been enthusiastic about it. Not only because it looks like getting class credit for playing games. They both have a real desire to write their own programs.
For our first session I let them play with Greenfoot after we watched a presentation on Greenfoot. That was as far as we had gotten as of my last post on Greenfoot. I was hopeful, but my doubts were still intact.
We've since had two more sessions, and I've had more opportunity to assess what the students have learned and get a better sense of where things are likely to go.
Both students started using Greenfoot as a sort of game system. Good enough. As a game system its simplicity invites the student to come up with their own ideas. My experience is that if you sit a student down with a Halo, Mario Carts, Zelda, or other A-grade games there's little or no desire to produce something of their own aside from a bit of daydreaming. If you set them down in front of a 1970s Pong, Pac-Man, or Space Invaders they start developing their own game ideas spontaneously. They'll grab some paper and start drawing out their ideas, or start developing involved game concepts verbally with their peers. What's interesting to me is that these concepts are not derivative ideas. They'll start with the concept of playfield and sprites and start developing ideas completely tangential to whatever games they've been exposed to.
Greenfoot possesses that same quality. Greenfoot's provided scenarios both in the original download and on the web provide the same jumping off point for creative thought as old video games. The integration of scenario downloads into Greenfoot's menus is an excellent little feature. The students don't have to leave Greenfoot to get new scenarios.
A few of the scenarios are somewhat frustrating to play as provided. At first, this can lead to frustration. It also provides an opportunity for the instructor to ask, "Why don't you change it to make it work better?"
The 16 year old began making code changes without prompting in the second session. The younger one showed some mild resistance to shifting gears from playing through the catalog of games to doing something more than changing images. Once over the hurdle, however, she did fine.
This set my mind at ease about whether Greenfoot would become a source of contention in class if I introduced it. If any student were going to turn sullen and resistant toward moving on to programming from pure play, this one would be the one. So, I think I'll be able to steer a full class into using Greenfoot as more than a video game system.
The older student's ideas soon outran her abilities, causing frustration. We reviewed the specific features she wanted to implement, and identified existing scenarios she could look at for examples. Now she has managed to implement some of her ideas, and the confidence she's gained is keeping her from getting frustrated while implementing others.
Once the younger student started modifying scenario logic, she came up with complicated ideas for reworking the ant simulation. She got hung up, then we talked. Now she is progressing with incremental changes of far less scope, and using what she learns to guide her ideas.
My doubts are beginning to be put to rest. I'm still concerned about taking things from within Greenfoot to outside of it. I'm in no hurry, but it's the next major hurdle I see. Meanwhile, I'll be using Greenfoot for more formal learning--teaching with flow control, iteration, and so on.
I'm also interested to see whether either of the students takes what we learn in Greenfoot back to their prior working environment on their own. The older student has a text game of her own she was working on, and it'll be interesting to see if she goes back to it with lessons from Greenfoot.
The students have a firmer idea of the relationships between classes, objects, methods, and fields than before. The younger one was still unclear when we started talking, but Greenfoot gave us a basis for discussion. In just a few minutes, she understood the purpose of a class versus an object, the relationship between the two, how to identify a method, and a had general idea of constructor methods. We're still working on fields.
The older student now has these pretty well down. She understands the relationship between subclasses and their parents well enough to introduce superclass and overridden methods. She said "I know how to create subclasses in Greenfoot, but I don't know how to do that in my programs I write from scratch." A few minutes later, we'd worked through two examples of subclassing using extends and she has it. Magic!
So far I'm extremely pleased with Greenfoot. I'm hoping to get a third student to give it a try. She's a friend of my two present students, and out of classes for the summer. The other two are going to show her Greenfoot and see if she's interested in trying it out outside of class. They're both already using it on their systems outside of class. Another point of view is always welcome, and this other student is very introspective and very outspoken.
I'll post more as we continue. I need to make more time to review the available materials for Greenfoot, and start planning how it'll fit into my class. At this point, I think it's safe to say I'll be using it.
Tuesday, July 29, 2008
Monday, July 28, 2008
Cuil: Color Me Unimpressed
OK, I had to go give Cuil a try. I should have known that something with a kewlio name like "cool" misspelled would be anything but.
I ran some searches that I'm familiar with the Google results, so I would have a point of comparison. Specifically, I tried the searches that most often hit my Atari 7800 site and other more common searches that I often use in class to demonstrate search engines for my students.
First, I came up with a "No Results Found" page. I'm afraid I laughed pretty loud when that popped up. Then I used the same terms in a different order.
"Want to find XX YY ZZ? We've got it!" "We're your source for XX YY ZZ! Buy Now!" jumped out at me. The first page of results had two people asking questions related to my subject, two pages that were relevant, three totally irrelevant pages, and four spam ads like the ones above (both on the first line.)
The second page was two relevant hits, three completely irrelevant hits, one more "how do I?" question with no answer, and five more spam ads. "Celebrity photos featuring XX YY ZZ!" Gee, I wonder where they fit the cables?
I did a number of other searches, but the results were about the same. Finding the one or two relevant results per page was tedious. The addition of irrelevant graphics to almost every hit didn't do anything to make finding the needle in the haystack any easier.
Scanning back and forth across three columns didn't help, either. Different doesn't mean better. It also made it harder to find results when going back to a page previously viewed. The odd, unbalanced layout resulted in empty space at the bottom right of the page that made it look like the results had been exhausted, when there were additional pages to view.
Google Killer?
The high incidence of spam results on my searches suggests that Cuil suffers from the same disease that drove me to Google in the first place. The last time I used one now-defunct search engine I closed the window on "We have got all your Hittite cuneiform right here!"
As much as the buzz makes out that this outfit is headed by some sort of search engine dream team, I find it hard to believe when I see results that look like something that was a PITA for me ten years ago. Not everybody with a successful company on their resume contributed to that company's success. Cuil looks like the QED to that.
I'd like to have another search engine that gives me relevant results without animated ads of imbeciles in chiaroscuro offending my sensibilities. Maybe Cuil can still pull it together. But dang, if this is the best they can manage for their grand unveiling, I'm not going to be hurrying back.
I ran some searches that I'm familiar with the Google results, so I would have a point of comparison. Specifically, I tried the searches that most often hit my Atari 7800 site and other more common searches that I often use in class to demonstrate search engines for my students.
First, I came up with a "No Results Found" page. I'm afraid I laughed pretty loud when that popped up. Then I used the same terms in a different order.
"Want to find XX YY ZZ? We've got it!" "We're your source for XX YY ZZ! Buy Now!" jumped out at me. The first page of results had two people asking questions related to my subject, two pages that were relevant, three totally irrelevant pages, and four spam ads like the ones above (both on the first line.)
The second page was two relevant hits, three completely irrelevant hits, one more "how do I?" question with no answer, and five more spam ads. "Celebrity photos featuring XX YY ZZ!" Gee, I wonder where they fit the cables?
I did a number of other searches, but the results were about the same. Finding the one or two relevant results per page was tedious. The addition of irrelevant graphics to almost every hit didn't do anything to make finding the needle in the haystack any easier.
Scanning back and forth across three columns didn't help, either. Different doesn't mean better. It also made it harder to find results when going back to a page previously viewed. The odd, unbalanced layout resulted in empty space at the bottom right of the page that made it look like the results had been exhausted, when there were additional pages to view.
Google Killer?
The high incidence of spam results on my searches suggests that Cuil suffers from the same disease that drove me to Google in the first place. The last time I used one now-defunct search engine I closed the window on "We have got all your Hittite cuneiform right here!"
As much as the buzz makes out that this outfit is headed by some sort of search engine dream team, I find it hard to believe when I see results that look like something that was a PITA for me ten years ago. Not everybody with a successful company on their resume contributed to that company's success. Cuil looks like the QED to that.
I'd like to have another search engine that gives me relevant results without animated ads of imbeciles in chiaroscuro offending my sensibilities. Maybe Cuil can still pull it together. But dang, if this is the best they can manage for their grand unveiling, I'm not going to be hurrying back.
Labels:
Search Engines
Greenfoot: Killer Intro to OO or Just a Toy?
I'm checking out Greenfoot, a Java framework + IDE for high school students. The IDE extends BlueJ. The framework provides right-now graphics to students, a favorite object of mine.
Greenfoot lets students jump right in and start playing with objects and classes. The concepts of object and class are very hard to teach. They're my biggest hurdle in teaching programming. Greenfoot looks like it may be the perfect tool for clearing that hurdle.
It simplifies the relationships between classes, objects, and methods without concealing the useful information. It ties actions like instantiation and method calls to visible manual activities with visual results. You can say, "I'm going to instantiate a wombat," then do it. The Wombat class has a menu item creates a new wombat object. Similarly, subclassing and inheritance can be demonstrated from simple menu actions.
Greenfoot isn't just for the teacher's projector. On the student's computer it runs framework programs called scenarios that are basically tile and sprite programs. They are fun and easy to tweak and run. The system invites exploration.
The underlying code is real Java, not a canned version of an OO language. Theoretically this means the programs produced with Greenfoot can be as extensive as Java itself. It generates stand-alone applications and applets. The question is whether students will willingly grow out of using Greenfoot as a simple sprite game generator to develop ideas that Greenfoot doesn't implement as easily.
I'm trying out Greenfoot with a couple of live students now, aged 13 and 16. Both have been exposed to Java, neither really got classes or objects. We spent about 40 minutes watching a demo of Greenfoot by Michael Kölling. The demo wasn't targeted to students, but by the time we reached the Q&A session they were both aching to get their hands on Greenfoot. I set them loose, with no further instruction, just making myself available for questions (while I played with it myself.)
Both definitely had fun. Neither wanted to quit when time was up. There wasn't any time for a debrief to see what was learned aside from the fact that Greenfoot can do a pleasant job of filling an afternoon. That by itself has value if it shows you can control a machine without being an otaku egghead.
For myself, I found it to have some rough edges that would make it tough for non-programmer teachers to use in class. This isn't a problem for me, but I had hoped this might be something I could present to others whose skills largely restrict their classes to typing, MS Office, simple painting apps, and the occasional session of Minefield or Solitaire. I don't think it's ready for them to use on their own. But I'll see about sitting a non-programming instructor down with it and see what they make of it.
It might work for an instructor with the right mindset:
There are questions I have about Greenfoot that I'll be looking for answers to before I recommend it. Does its use really translate into programming? Or will students resist going beyond menu-driven image replacements and simple changes of constants? Will they go into shock at the sight of code in the editor window? How much of my time will it take to set up scenarios to introduce and illustrate new concepts and constructs? Will attempts to shift gears from unstructured play to directed learning cause a revolt?
Where does it fit with other instruction? After a few command line exercises or as a light intro? Is there a point when a more conventional IDE should replace it? Will it be necessary to repeat concepts both in and out of Greenfoot so that they still make sense without Greenfoot's presentation?
More on my Greenfoot experiment soon. At this point, I'd say a teacher with programming skills could make excellent use of it to illustrate many basic OO concepts that are serious problems to non-programmer students.
And it's a heck of a lot of fun.
Greenfoot lets students jump right in and start playing with objects and classes. The concepts of object and class are very hard to teach. They're my biggest hurdle in teaching programming. Greenfoot looks like it may be the perfect tool for clearing that hurdle.
It simplifies the relationships between classes, objects, and methods without concealing the useful information. It ties actions like instantiation and method calls to visible manual activities with visual results. You can say, "I'm going to instantiate a wombat," then do it. The Wombat class has a menu item creates a new wombat object. Similarly, subclassing and inheritance can be demonstrated from simple menu actions.
Greenfoot isn't just for the teacher's projector. On the student's computer it runs framework programs called scenarios that are basically tile and sprite programs. They are fun and easy to tweak and run. The system invites exploration.
The underlying code is real Java, not a canned version of an OO language. Theoretically this means the programs produced with Greenfoot can be as extensive as Java itself. It generates stand-alone applications and applets. The question is whether students will willingly grow out of using Greenfoot as a simple sprite game generator to develop ideas that Greenfoot doesn't implement as easily.
I'm trying out Greenfoot with a couple of live students now, aged 13 and 16. Both have been exposed to Java, neither really got classes or objects. We spent about 40 minutes watching a demo of Greenfoot by Michael Kölling. The demo wasn't targeted to students, but by the time we reached the Q&A session they were both aching to get their hands on Greenfoot. I set them loose, with no further instruction, just making myself available for questions (while I played with it myself.)
Both definitely had fun. Neither wanted to quit when time was up. There wasn't any time for a debrief to see what was learned aside from the fact that Greenfoot can do a pleasant job of filling an afternoon. That by itself has value if it shows you can control a machine without being an otaku egghead.
For myself, I found it to have some rough edges that would make it tough for non-programmer teachers to use in class. This isn't a problem for me, but I had hoped this might be something I could present to others whose skills largely restrict their classes to typing, MS Office, simple painting apps, and the occasional session of Minefield or Solitaire. I don't think it's ready for them to use on their own. But I'll see about sitting a non-programming instructor down with it and see what they make of it.
It might work for an instructor with the right mindset:
- don't sweat what you don't get,
- if something doesn't work then don't do that--do something else,
- let the students research their own solutions online,
- and share among themselves,
- then grade results and progress, not code.
There are questions I have about Greenfoot that I'll be looking for answers to before I recommend it. Does its use really translate into programming? Or will students resist going beyond menu-driven image replacements and simple changes of constants? Will they go into shock at the sight of code in the editor window? How much of my time will it take to set up scenarios to introduce and illustrate new concepts and constructs? Will attempts to shift gears from unstructured play to directed learning cause a revolt?
Where does it fit with other instruction? After a few command line exercises or as a light intro? Is there a point when a more conventional IDE should replace it? Will it be necessary to repeat concepts both in and out of Greenfoot so that they still make sense without Greenfoot's presentation?
More on my Greenfoot experiment soon. At this point, I'd say a teacher with programming skills could make excellent use of it to illustrate many basic OO concepts that are serious problems to non-programmer students.
And it's a heck of a lot of fun.
Labels:
Graphics,
IDE,
Java,
Teaching Programming
Friday, July 25, 2008
IDEs for Class: Arachnophilia
Arachnophilia is a simple IDE that works with a variety of programming languages. It's got a simple, but highly configurable, interface.
Arachnophilia is the primary IDE that I use in my classes. After starting my students at the command line, and after introducing them to other IDEs, about 80% of my students use Arachnophilia by choice, and are very productive with it. The other 20% usually choose to use the command line as their primary development environment, though they will usually use Arachnophilia as an adjunct, for example as a code beautifier.
I teach in a multi-platform computer lab. While this is a challenge, I mostly consider it an excellent opportunity for making a point to the students. The real world is a multi-platform environment. Since Arachnophilia is written in Java, it runs on all the lab's systems and behaves the same way on all of them. Arachnophilia includes a special install for Windows that makes getting it going on that OS easy. It even includes a nice icon. (To get an icon on OS X and other Unix systems, I get the favicon.ico file from Arachnophilia's web site and make that the program's icon.)
Arachnophilia is syntax-aware for many programming languages, including HTML/CSS (its original purpose), C, C++, python, PHP, JavaScript, and Java. In a class where multiple programming languages are introduced (like mine) it's nice to have one IDE that works with all of them. I usually introduce Arachnophilia about halfway through our HTML/CSS unit, and continue using it in the Java programming portion of the class.
While I don't teach that Arachnophilia's interface is configurable, about one third of the class usually discovers this on their own and figures it out. They rapidly share this with the rest of the class, configuring their own build settings, customizing toolbars, and so on.
Arachnophilia behaves exactly the same on all platforms. This is a plus when you're calling out keystrokes in class, but it can be a problem for Mac users who are used to keyboard shortcuts that employ the Apple/Command key rather than the Control key. Moving back and forth between Arachnophilia and other apps on the Mac in the same session can be a bit disorienting as a result.
The interface the program provides is clean and easily accessible. I usually spend only about 10-15 minutes of class time getting students started with it, and another 10 minutes or so going into more advanced features later. Arachnophilia doesn't require any configuration to use before class (other than installation), unlike more advanced IDEs like Eclipse or Netbeans. Unlike Amaya, which is a nice IDE focused on HTML/CSS, we can keep using it when we move on to Java programming.
While I also like BlueJ a lot for class use, it is Java-specific, so I don't have an opportunity to introduce it during the HTML/CSS unit that I use as an introduction to programming concepts.
For my class, the ease of use and flexibility of Arachnophilia has made it the winner among a strong contingent of IDEs available.
Tweet
Arachnophilia is the primary IDE that I use in my classes. After starting my students at the command line, and after introducing them to other IDEs, about 80% of my students use Arachnophilia by choice, and are very productive with it. The other 20% usually choose to use the command line as their primary development environment, though they will usually use Arachnophilia as an adjunct, for example as a code beautifier.
I teach in a multi-platform computer lab. While this is a challenge, I mostly consider it an excellent opportunity for making a point to the students. The real world is a multi-platform environment. Since Arachnophilia is written in Java, it runs on all the lab's systems and behaves the same way on all of them. Arachnophilia includes a special install for Windows that makes getting it going on that OS easy. It even includes a nice icon. (To get an icon on OS X and other Unix systems, I get the favicon.ico file from Arachnophilia's web site and make that the program's icon.)
Arachnophilia is syntax-aware for many programming languages, including HTML/CSS (its original purpose), C, C++, python, PHP, JavaScript, and Java. In a class where multiple programming languages are introduced (like mine) it's nice to have one IDE that works with all of them. I usually introduce Arachnophilia about halfway through our HTML/CSS unit, and continue using it in the Java programming portion of the class.
While I don't teach that Arachnophilia's interface is configurable, about one third of the class usually discovers this on their own and figures it out. They rapidly share this with the rest of the class, configuring their own build settings, customizing toolbars, and so on.
Arachnophilia behaves exactly the same on all platforms. This is a plus when you're calling out keystrokes in class, but it can be a problem for Mac users who are used to keyboard shortcuts that employ the Apple/Command key rather than the Control key. Moving back and forth between Arachnophilia and other apps on the Mac in the same session can be a bit disorienting as a result.
The interface the program provides is clean and easily accessible. I usually spend only about 10-15 minutes of class time getting students started with it, and another 10 minutes or so going into more advanced features later. Arachnophilia doesn't require any configuration to use before class (other than installation), unlike more advanced IDEs like Eclipse or Netbeans. Unlike Amaya, which is a nice IDE focused on HTML/CSS, we can keep using it when we move on to Java programming.
While I also like BlueJ a lot for class use, it is Java-specific, so I don't have an opportunity to introduce it during the HTML/CSS unit that I use as an introduction to programming concepts.
For my class, the ease of use and flexibility of Arachnophilia has made it the winner among a strong contingent of IDEs available.
Thursday, July 24, 2008
IDEs for Class: BlueJ
BlueJ does the same for Java. It gives a graphical representation of classes and objects in the student's program. It also allows editing and interaction with the program constructs through both graphics and text.
The IDE is clean and straightforward. It's possible to get right to work without spending a lot of class time on the IDE itself, or spending time outside of class configuring the IDE (which is my experience in trying to use Eclipse and NetBeans. They're great for more experienced programmers, but not so great for beginners, especially in the classroom, unless heavily configured first.)
BlueJ's graphical mapping features are fantastic. They make it very easy to visualize subjects of discussion in class, and they make the whole object paradigm make more sense to beginners. I was concerned that they would form a crutch that would keep the students from being able to work with objects and classes without the graphics. This hasn't been a problem for me in actual use, however.
My only complaint about BlueJ is that it's tied to Java. I would like to be able to use it on the parts of my class that don't use Java, particularly with HTML/CSS. However, it's easy to change from another simple IDE that does handle HTML/CSS (like Arachnophilia) to BlueJ.
Among the things I particularly like about BlueJ is how nicely it ties documentation into the development process. Getting new students to take advantage of Java's documentation is frequently a hurdle. BlueJ ties in documentation, both the standard documentation and the use of documentation within program comments, from the very start. Having students write their own documentation as they go, and seeing how it ties upward into the standard documentation makes this all very easy.
I haven't used the Objects First book for BlueJ in my class, I have only used BlueJ with other texts, including Beginning Programming in Java for the Absolute Beginner. This hasn't been a problem at all, though. I also haven't made much use of the resources available through the BlueJ site, but since I am considering teaching without a text, using only my own material and material available online in this upcoming year, that will probably change.
BlueJ is simple, clean, and magnificently tuned. It's a joy to use in class, particularly in a mixed platform lab. If you teach introductory programming courses, I highly recommend it.
Labels:
IDE,
Java,
Programming,
Teaching Programming
Wednesday, July 23, 2008
Programming: Art, Not Science
In the course of a discussion over at the wonderful Hacker News site, I saw a hoary old canard raise its head, again. It did not dominate the discussion in any way, one of the things I like so much about Hacker News is that the discussions there tend to be very well balanced. The Ask YC and Ask HN threads are among my favorite reading on the internet.
The discussion was started by a question asking "Are You Religious?" The statement within this discussion to which I refer was part of a logic chain presented that ran something like this:
"Programming is a scientific discipline, therefore its practitioners think more scientifically than the common populace, therefore they have a greater likelihood of having a correct and enlightened outlook on X."
The X in question needn't concern us, particularly since it's so easy to kick apart the foundation of this line of argument.
Programming isn't science. It's not even scientific.
Programming is an art.
Programming is an applied art. Comparable to mechanical engineering. Both have connections with science, but neither is science. I've done both professionally, and of these two mechanical engineering has the closer ties to science, and requires far more rigor in the application of scientific processes. Programming, on the other hand, is much more at the "soft" end of the applied arts. Its connection to science is far looser, and much more akin to the connection between science and the fine arts, like painting.
One likely source of confusion is the college catalog term "Computer Science." Another is the common confusion of technology with science.
Computer science classes don't teach science, and the scientific method is absent in these classes. It's not there simply because it isn't used. Computer "science" classes are all about technique, as much as a class in ceramics or oil painting is about techniques in those arts, or a class in processes of materials is about techniques for producing desired items from raw materials. Technique is about the application of the products of science, but also a means of codifying and transferring practical experience.
I took computer science classes long enough ago that actually programming was not even a required part of the class. The focus of the classes was on determining the computability of problems, approaches for breaking problems down into computable pieces, and designing methods for incorporating computation into an overall problem solving process. We had plenty of material without spending any class time on computer languages. Yet this still was not science. The class was closely analogous to an introductory engineering class. It was about problem solving technique, not about science.
I have worked alongside actual scientists and done science in the course of my work. My electronic and mechanical engineering work, not my programming work. Programming is among the skills I have used to support this work, but that doesn't make it science any more than the writing, drawing and, yes, cartooning that I have used in support of such work. I have conducted scientific research in the course of my work--though I still don't hold myself out to be a scientist, the scientific work I have done was conducted with far narrower goals than the advancement of science. I only had to do enough research to answer some specific question or to bring a specific set of observations in line with existing theory. Once that was achieved, my research (and the support for it) came to an end. I haven't had to conduct research with the rigor necessary for peer-reviewed publication or the scrutiny contingent on a change in basic theory. Though I have worked alongside those who have, and contributed my work to theirs.
There are sciences associated with programming, to be sure. Information theory, mathematics, and so on provide programmers with theory to guide their practice just as materials science and physics provide theory to guide mechanical engineering. But that doesn't make engineers or programmers scientists.
The fact that programming is art, not science, does not take away from it in any way. There is a panache about science in our society that may make it seem to be so, but honestly society in general hasn't demonstrated much judgement in what is and isn't science. Technology is regularly mistaken for science. Technology is...technique, study of. Therefore art. Programming is a technical pursuit, a "practical art." Our society has been greatly enriched by its practical arts, there is no call to be ashamed of them if they are not science.
However, we should not look to the practitioners of these arts as being "more scientific" in their thoughts and outlooks than people of other disciplines. In fact, it is perfectly possible to be a scientist and still be as much a mere mortal in terms of personal philosophy as a non-scientist. Practitioners of practical arts are just as capable of being impractical outside their particular line of work as a masseuse, a hair colorist, or an astrologer. You can design a building that will stand while going home at night to work on proofs that the Earth is flat. You can write an efficient transaction processing system while in the middle of a years-long project seeking to write code to summon the spirits of dead people. You can give a good backrub then go home to practice telepathy on your pets.
Programmers are people. They regularly apply a range of problem solving techniques to their work. This does not impair their human capacity to adopt a wide range of philosophies and beliefs.
Programming is not a science. It does not require, or often use, scientific discipline and rigor. Its practice does not impart greater wisdom or intellectual incisiveness to its practitioners than any of many, many demanding disciplines.
Programming is an art. It is an art with magnificent application, and a medium that is accessible in a way that no other can approach, except perhaps pencil and paper. The works of that art are certainly reproducable in a way that works outside the digital medium are not. Confusing it with a science is not doing a favor to programming, and saying that programmers are elevated above some theoretical level of "the masses" in discernment isn't doing programmers any favor, either.
Programmers have every reason to be prooud, but for what they are, not what they aren't.
The discussion was started by a question asking "Are You Religious?" The statement within this discussion to which I refer was part of a logic chain presented that ran something like this:
"Programming is a scientific discipline, therefore its practitioners think more scientifically than the common populace, therefore they have a greater likelihood of having a correct and enlightened outlook on X."
The X in question needn't concern us, particularly since it's so easy to kick apart the foundation of this line of argument.
Programming isn't science. It's not even scientific.
Programming is an art.
Programming is an applied art. Comparable to mechanical engineering. Both have connections with science, but neither is science. I've done both professionally, and of these two mechanical engineering has the closer ties to science, and requires far more rigor in the application of scientific processes. Programming, on the other hand, is much more at the "soft" end of the applied arts. Its connection to science is far looser, and much more akin to the connection between science and the fine arts, like painting.
One likely source of confusion is the college catalog term "Computer Science." Another is the common confusion of technology with science.
Computer science classes don't teach science, and the scientific method is absent in these classes. It's not there simply because it isn't used. Computer "science" classes are all about technique, as much as a class in ceramics or oil painting is about techniques in those arts, or a class in processes of materials is about techniques for producing desired items from raw materials. Technique is about the application of the products of science, but also a means of codifying and transferring practical experience.
I took computer science classes long enough ago that actually programming was not even a required part of the class. The focus of the classes was on determining the computability of problems, approaches for breaking problems down into computable pieces, and designing methods for incorporating computation into an overall problem solving process. We had plenty of material without spending any class time on computer languages. Yet this still was not science. The class was closely analogous to an introductory engineering class. It was about problem solving technique, not about science.
I have worked alongside actual scientists and done science in the course of my work. My electronic and mechanical engineering work, not my programming work. Programming is among the skills I have used to support this work, but that doesn't make it science any more than the writing, drawing and, yes, cartooning that I have used in support of such work. I have conducted scientific research in the course of my work--though I still don't hold myself out to be a scientist, the scientific work I have done was conducted with far narrower goals than the advancement of science. I only had to do enough research to answer some specific question or to bring a specific set of observations in line with existing theory. Once that was achieved, my research (and the support for it) came to an end. I haven't had to conduct research with the rigor necessary for peer-reviewed publication or the scrutiny contingent on a change in basic theory. Though I have worked alongside those who have, and contributed my work to theirs.
There are sciences associated with programming, to be sure. Information theory, mathematics, and so on provide programmers with theory to guide their practice just as materials science and physics provide theory to guide mechanical engineering. But that doesn't make engineers or programmers scientists.
The fact that programming is art, not science, does not take away from it in any way. There is a panache about science in our society that may make it seem to be so, but honestly society in general hasn't demonstrated much judgement in what is and isn't science. Technology is regularly mistaken for science. Technology is...technique, study of. Therefore art. Programming is a technical pursuit, a "practical art." Our society has been greatly enriched by its practical arts, there is no call to be ashamed of them if they are not science.
However, we should not look to the practitioners of these arts as being "more scientific" in their thoughts and outlooks than people of other disciplines. In fact, it is perfectly possible to be a scientist and still be as much a mere mortal in terms of personal philosophy as a non-scientist. Practitioners of practical arts are just as capable of being impractical outside their particular line of work as a masseuse, a hair colorist, or an astrologer. You can design a building that will stand while going home at night to work on proofs that the Earth is flat. You can write an efficient transaction processing system while in the middle of a years-long project seeking to write code to summon the spirits of dead people. You can give a good backrub then go home to practice telepathy on your pets.
Programmers are people. They regularly apply a range of problem solving techniques to their work. This does not impair their human capacity to adopt a wide range of philosophies and beliefs.
Programming is not a science. It does not require, or often use, scientific discipline and rigor. Its practice does not impart greater wisdom or intellectual incisiveness to its practitioners than any of many, many demanding disciplines.
Programming is an art. It is an art with magnificent application, and a medium that is accessible in a way that no other can approach, except perhaps pencil and paper. The works of that art are certainly reproducable in a way that works outside the digital medium are not. Confusing it with a science is not doing a favor to programming, and saying that programmers are elevated above some theoretical level of "the masses" in discernment isn't doing programmers any favor, either.
Programmers have every reason to be prooud, but for what they are, not what they aren't.
Labels:
philosophy,
Programming,
science
Monday, July 21, 2008
HTML/CSS as a Prelude to Programming
In my high school Computer Applications class I divide the class in two. The first semester is spent on introductory level subjects, the second semester covers a more in-depth subject, usually programming. To prepare the students for the second semester, I use web page design as an important part of the first semester.
We don't use any high level design tools. Rather, we start with the low level elements. We use HTML and CSS. We start with a simple text editor, and migrate to a simple IDE about halfway through the unit (usually at least three weeks in.) By the time we change to the IDE about half the class is ready to revolt over the fussiness of dealing with the code in a bare text editor. It's interesting, though, that even after we've been using the IDE long enough to become competant, about 20% of students still prefer using a bare text editor for most coding tasks.
Creating web pages has a tremendous appeal for the students, so this is a popular unit in the class. When we're getting started, there are sometimes complaints about how we're going about things from students who have already used site-building tools. Sometimes this is a response to the unfamiliarity of the command line and a general feeling that we're doing things the hard way for no good reason. Within a few classes these complaints usually end as these students see the value of learning things from the bottom up. If they've had a chance to use high level tools, they've also had the chance to be frustrated by them. As we get to where we're expanding on the tags and styles we're using, rather than just learning the process and tools, they begin to see how they can do things they couldn't do with the high level tools, or get a better understanding of why the high level tools behave as they do.
Before we get started with HTML and CSS, we've had a short segment on command line use. We cover both Windows and Unix command lines with the basic commands for directory navigation and file manipulation. Usually the information hasn't really sunk in yet. But when we start using the command line for practical purposes in the HTML/CSS unit, it sticks and makes sense. This prepares the students for performing the same tasks when we get to programming in the second semester in a way that the command line segment alone would not.
We also get everyone familiar with using a simple text editor. I allow everyone to choose whether they use a command line editor (like Windows' edit) or a graphical editor (like Notepad or TextEdit.) If I had more time I'd have everyone spend a week on vi, but there isn't time enough (I do allow the use of vi or emacs, if the student wants to take it on on their own.)
Using a basic editor like this not only brings a high degree of concentration on the syntax of the language being programmed, but it also forces awareness of other items like where files are being saved, when they were most recently saved, and so on. If we skip this step and go straight to an IDE with autosave features and project management features like project directory management, I find that the students often don't get what's going on, and if something goes odd with the IDE they're left flat-footed wondering what to do. If they start with the simple editors, I notice they watch the autobackup notices and likewise pay attention to the directory structure created and maintained by the IDE.
Working with HTML/CSS itself teaches a good array of basic programming concepts:
We don't use any high level design tools. Rather, we start with the low level elements. We use HTML and CSS. We start with a simple text editor, and migrate to a simple IDE about halfway through the unit (usually at least three weeks in.) By the time we change to the IDE about half the class is ready to revolt over the fussiness of dealing with the code in a bare text editor. It's interesting, though, that even after we've been using the IDE long enough to become competant, about 20% of students still prefer using a bare text editor for most coding tasks.
Creating web pages has a tremendous appeal for the students, so this is a popular unit in the class. When we're getting started, there are sometimes complaints about how we're going about things from students who have already used site-building tools. Sometimes this is a response to the unfamiliarity of the command line and a general feeling that we're doing things the hard way for no good reason. Within a few classes these complaints usually end as these students see the value of learning things from the bottom up. If they've had a chance to use high level tools, they've also had the chance to be frustrated by them. As we get to where we're expanding on the tags and styles we're using, rather than just learning the process and tools, they begin to see how they can do things they couldn't do with the high level tools, or get a better understanding of why the high level tools behave as they do.
Before we get started with HTML and CSS, we've had a short segment on command line use. We cover both Windows and Unix command lines with the basic commands for directory navigation and file manipulation. Usually the information hasn't really sunk in yet. But when we start using the command line for practical purposes in the HTML/CSS unit, it sticks and makes sense. This prepares the students for performing the same tasks when we get to programming in the second semester in a way that the command line segment alone would not.
We also get everyone familiar with using a simple text editor. I allow everyone to choose whether they use a command line editor (like Windows' edit) or a graphical editor (like Notepad or TextEdit.) If I had more time I'd have everyone spend a week on vi, but there isn't time enough (I do allow the use of vi or emacs, if the student wants to take it on on their own.)
Using a basic editor like this not only brings a high degree of concentration on the syntax of the language being programmed, but it also forces awareness of other items like where files are being saved, when they were most recently saved, and so on. If we skip this step and go straight to an IDE with autosave features and project management features like project directory management, I find that the students often don't get what's going on, and if something goes odd with the IDE they're left flat-footed wondering what to do. If they start with the simple editors, I notice they watch the autobackup notices and likewise pay attention to the directory structure created and maintained by the IDE.
Working with HTML/CSS itself teaches a good array of basic programming concepts:
- dealing with syntax
- using and remembering command names and keywords
- developing a conceptual design
- implementing to that design
- comparing the implementation against the design
- correcting problems (debugging)
- iterative design refinement
- dealing with "platform" issues (browser differences)
- interdependencies between different code sections
- low barriers to entry
- familiar concepts
- fast turnaround
- browser "test environment" is already familiar
- complexity can be added incrementally, with good results available at all levels
- no extra cost for tools--editors and browsers are already there, many IDEs are free
Labels:
CSS,
HTML,
Teaching Programming
Tuesday, July 15, 2008
Edubuntu: Not a LiveCD Any More
Among the things I'm planning on doing with my 4th-8th grade computer class this upcoming year is give them a chance to play with OSes other than those installed on the school's lab computers. Presently both Mac OS X and Windows are in the lab. I wanted to have a week or two where we spin up some LiveCDs of different OSes and play around with them. I figured I'd have a short list of tasks for the students to perform on each system, as well as allowing for a fair bit of unstructured exploration.
Among the OSes I was interested in having available was Edubuntu. The presentation on the Edubuntu web site makes it look particularly attractive for a class at the 4th-8th grade level. So I ordered a free CD, a courtesy for which I'm grateful. When I ordered it, it looked like I'd be getting the older version of Ubuntu as the base OS since Edubuntu hadn't been updated to use the new version yet. For my use, this was not a problem.
When the disks arrived yesterday, however, I got two disks, not one. One disk is Ubuntu 8.04 LTS, the other is an add-on CD of Edubuntu software. As much as I appreciate free resources for my classes, having Edubuntu split in two sort of defeats the purpose I had in mind.
Many of the computers we have at the school are not particularly new ones. The disk space is at a premium even with just the basic OS and app install. This is why a LiveCD has such value to me as a teacher. It gives me the chance to bring in things that aren't installed on the systems already and use them in class, or to provide a working environment that is consistent across our different systems, without interfering with the basics already on the lab systems, and without giving myself or the already thin and overworked lab staff extra work.
I'll probably still use the base Ubuntu CD in class. But after having been sold on Edubuntu, it's a bit disappointing. I hope that the Edubuntu folks manage to find a way to fit a full version of Edubuntu on a single CD again in the future, because installing is frequently not an option in education.
Undaunted
Now, I don't want to come off sounding negative here. I'm disappointed that I didn't get Edubuntu all on one disk. But the fact that I can use LiveCDs of several OSes this way in class is great! The fact that the world is becoming more heterogeneous
in its use of operating systems, and that more and more flexibility exists in how everyday work gets done, is fantastic.
Doing "real work" on the internet is a reality now. The mass of complaints about Google Docs going down for an hour reminds me of the tales of the early days of networking at UC Berkeley when they took down a network that had been installed as a sort of science experiment back in the 70s, only to have the faculty in the halls complaining they couldn't get their work done without it!
The opportunity to not only teach on-system horizontal apps but networked apps, to teach not just the one major OS but several of them, is exciting. It's exciting to show students the amazing possibilities that are open to them. We have a plurality of OSes that run on a wide range of hardware. We have a variety of commercial, free, and liberated applications available. Work can be done locally or remotely. Virtually all the areas of knowledge are laid open to them, without cost beyond the computer and the network itself. Where ever their passions lie, they can go from novice to expert with the information available on the internet (and with a liberal application of elbow grease of whatever sort in applying that knowledge.)
With simulators and emulators they can do things without having an actual thing to do it on. Whether it's playing a classic video game or playing with electronic circuitry.
It's an amazing world we live in. I'm excited about helping give my students access to it.
And while I'm disappointed that Edubuntu showed up on two disks, rather than one, I'm glad I'll be able to show my students that when it comes to OSes, they aren't trapped and that they don't need to simply accept "what is." They have a choice.
I really, really would have liked to make this post about how cool Edubuntu is and how it's going to slot right into my lesson plan. Hopefully I'll have just such a post about Ubuntu soon, even if I don't get all the Edubuntu apps with it.
Among the OSes I was interested in having available was Edubuntu. The presentation on the Edubuntu web site makes it look particularly attractive for a class at the 4th-8th grade level. So I ordered a free CD, a courtesy for which I'm grateful. When I ordered it, it looked like I'd be getting the older version of Ubuntu as the base OS since Edubuntu hadn't been updated to use the new version yet. For my use, this was not a problem.
When the disks arrived yesterday, however, I got two disks, not one. One disk is Ubuntu 8.04 LTS, the other is an add-on CD of Edubuntu software. As much as I appreciate free resources for my classes, having Edubuntu split in two sort of defeats the purpose I had in mind.
Many of the computers we have at the school are not particularly new ones. The disk space is at a premium even with just the basic OS and app install. This is why a LiveCD has such value to me as a teacher. It gives me the chance to bring in things that aren't installed on the systems already and use them in class, or to provide a working environment that is consistent across our different systems, without interfering with the basics already on the lab systems, and without giving myself or the already thin and overworked lab staff extra work.
I'll probably still use the base Ubuntu CD in class. But after having been sold on Edubuntu, it's a bit disappointing. I hope that the Edubuntu folks manage to find a way to fit a full version of Edubuntu on a single CD again in the future, because installing is frequently not an option in education.
Undaunted
Now, I don't want to come off sounding negative here. I'm disappointed that I didn't get Edubuntu all on one disk. But the fact that I can use LiveCDs of several OSes this way in class is great! The fact that the world is becoming more heterogeneous
in its use of operating systems, and that more and more flexibility exists in how everyday work gets done, is fantastic.
Doing "real work" on the internet is a reality now. The mass of complaints about Google Docs going down for an hour reminds me of the tales of the early days of networking at UC Berkeley when they took down a network that had been installed as a sort of science experiment back in the 70s, only to have the faculty in the halls complaining they couldn't get their work done without it!
The opportunity to not only teach on-system horizontal apps but networked apps, to teach not just the one major OS but several of them, is exciting. It's exciting to show students the amazing possibilities that are open to them. We have a plurality of OSes that run on a wide range of hardware. We have a variety of commercial, free, and liberated applications available. Work can be done locally or remotely. Virtually all the areas of knowledge are laid open to them, without cost beyond the computer and the network itself. Where ever their passions lie, they can go from novice to expert with the information available on the internet (and with a liberal application of elbow grease of whatever sort in applying that knowledge.)
With simulators and emulators they can do things without having an actual thing to do it on. Whether it's playing a classic video game or playing with electronic circuitry.
It's an amazing world we live in. I'm excited about helping give my students access to it.
And while I'm disappointed that Edubuntu showed up on two disks, rather than one, I'm glad I'll be able to show my students that when it comes to OSes, they aren't trapped and that they don't need to simply accept "what is." They have a choice.
I really, really would have liked to make this post about how cool Edubuntu is and how it's going to slot right into my lesson plan. Hopefully I'll have just such a post about Ubuntu soon, even if I don't get all the Edubuntu apps with it.
Labels:
Edubuntu,
LiveCD,
Teaching Computers,
Ubuntu
Thursday, July 10, 2008
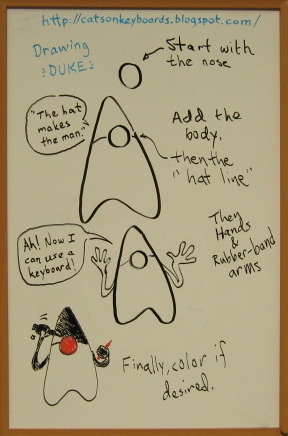
Teaching Java With Comics: Duke is Our Friend

I've found that adding a few comics to my lectures helps a lot in communicating ideas with the students when I teach. The pictures break up the text on the board (if you can call what appears on the board in a computer class "text") and it helps concepts gel in the student's minds.
Duke is My Friend
When teaching Java I love to use Java's mascot Duke as one of my main characters. He's easy to draw, he's fun to look at, he's expressive, and flexible. Being quick and easy to draw is critical in the classroom. Whenever I start a Duke on the board, the students enjoy watching him "come to life." I don't have to worry about planning him out--since his arms and hands are solid black they can cover up whatever got drawn before.
You can express a lot of ideas with Duke. He seems to want to say things in a fun way, too. And putting hats on Duke is a lot of fun, too. I've had students in hysterical laughter over Duke with a well-chosen hat. Above is Guru Duke, who can see the future and who does a Karnak routine for the class sometimes.
I have also branched out to create some other Duke-like characters. In class, they're stylized versions of Duke. I'm trying out versions of them that are less Duke-like on my Beginning Programmer's Guide to Java. I'll show some of these in a later post, but they include Dr. Compiler, Pierre (he renders graphics) and Jerry, who is more or less the JRE. Jerry constructs things, takes care of all the maintenance work, and so on. There's also an Interpreter character.
Here's a quick guide to drawing Duke I've put together. Once you've drawn him a few times on a sheet of paper or a board, it'll come easy.

Wednesday, July 9, 2008
Coolest.Shirts.Ever.
I just picked up a couple of shirts from the Retropolis Transit Authority and they're so fantastic I can't get over them. I don't know whether to wear them or hang them on the wall in a display case:


I'm really looking forward to wearing these at star parties (I'm an amateur astronomer and I like going out and showing off the sky to the public) as well as on days when I feel like dressing casually at the school.
I'm also looking forward to picking up some more of Brad's great shirts. My daughter checked out his site, and is setting aside money to buy a "Tell It to My Giant Robot" t-shirt.
Fun stuff.
Check out Brad's blog and The Retrovert as well as his other linked sites for more of his spectacular work.
Now I've gotta get back to work so I can afford to pick up a Non-Conformist Uniform!


I'm really looking forward to wearing these at star parties (I'm an amateur astronomer and I like going out and showing off the sky to the public) as well as on days when I feel like dressing casually at the school.
I'm also looking forward to picking up some more of Brad's great shirts. My daughter checked out his site, and is setting aside money to buy a "Tell It to My Giant Robot" t-shirt.
Fun stuff.
Check out Brad's blog and The Retrovert as well as his other linked sites for more of his spectacular work.
Now I've gotta get back to work so I can afford to pick up a Non-Conformist Uniform!
Monday, July 7, 2008
Explaining Java's Graphics System | Java's Poor Documentation
One of the hurdles in teaching graphics early is that Java handles graphics in a way that's hard to explain. This results in the graphics code that's handed to the student being treated as a piece of "black magic" for some time. At least with Swing being a standard part of Java now (though the observant student will wonder about that javax.swing thing) it appears more functional.
Sun's explanation makes interesting reading. If you're into doing jigsaw puzzles, this will be right up your alley. I especially like this particular comment near the beginning:
Since this basically translates as, "Bad programs are written by programmers who can't read our minds," it's not a very flattering comment for Sun's readers.
The paper itself struggles to make sense of it all by recounting the history of Java's graphics subsystem. The reader is left feeling like they walked in on the middle of a conversation since the paper ends up taking so much for granted on the reader's part. I'm sure this was to keep the paper down to a readable length, but it'd be nice to have something both brief and clear. An experienced programmer can sort it out, it's not a hopeless paper. But it's the sort of documentation that keeps the third party market for Java books thriving.
The historical approach and starting the conversation in the middle pervades the Java API Specification as well. Seldom is a clean slate approach taken to explaining anything. Most method descriptions are direct enough, but the descriptions of the packages and classes are meaningless without plenty of background. If you haven't been using Java since 1995, then you have to act like it and go back and read the documentation for the earliest classes to have the background you need to apprehend the references made in the documentation for the new classes.
There's also no functional guide in the standard documentation. If you want to do something specific, you can spelunk around and hope that you'll turn up something. Since the verbs are in the methods within the classes, functional information is hidden below the class names presented in the API reference. Once you do find a class that seems to have the methods you're looking for, you have to hope that you've actually found the best way of doing something. The result is that the best functional guide to Java is Google.
The Java tutorials alleviate the pain to a small degree, but my experience is that most programmers find that they move too slow when the programmers want a direct answer to a question they have. They may come back to the tutorials after they've implemented some working code, to see how it jives with the information in the tutorial, but they'll seldom stick with the tutorial on the first pass.
I suppose it's too much to ask that documentation be written with the usefulness and clarity of, say, the Vic-20 programmer's guide. ;)
Sun's explanation makes interesting reading. If you're into doing jigsaw puzzles, this will be right up your alley. I especially like this particular comment near the beginning:
Both the AWT (abstract windowing toolkit) and Swing provide such a [graphics] framework. But the APIs that implement it are not well understood by some developers -- a problem that has led to programs not performing as well as they could.
Since this basically translates as, "Bad programs are written by programmers who can't read our minds," it's not a very flattering comment for Sun's readers.
The paper itself struggles to make sense of it all by recounting the history of Java's graphics subsystem. The reader is left feeling like they walked in on the middle of a conversation since the paper ends up taking so much for granted on the reader's part. I'm sure this was to keep the paper down to a readable length, but it'd be nice to have something both brief and clear. An experienced programmer can sort it out, it's not a hopeless paper. But it's the sort of documentation that keeps the third party market for Java books thriving.
The historical approach and starting the conversation in the middle pervades the Java API Specification as well. Seldom is a clean slate approach taken to explaining anything. Most method descriptions are direct enough, but the descriptions of the packages and classes are meaningless without plenty of background. If you haven't been using Java since 1995, then you have to act like it and go back and read the documentation for the earliest classes to have the background you need to apprehend the references made in the documentation for the new classes.
There's also no functional guide in the standard documentation. If you want to do something specific, you can spelunk around and hope that you'll turn up something. Since the verbs are in the methods within the classes, functional information is hidden below the class names presented in the API reference. Once you do find a class that seems to have the methods you're looking for, you have to hope that you've actually found the best way of doing something. The result is that the best functional guide to Java is Google.
The Java tutorials alleviate the pain to a small degree, but my experience is that most programmers find that they move too slow when the programmers want a direct answer to a question they have. They may come back to the tutorials after they've implemented some working code, to see how it jives with the information in the tutorial, but they'll seldom stick with the tutorial on the first pass.
I suppose it's too much to ask that documentation be written with the usefulness and clarity of, say, the Vic-20 programmer's guide. ;)
Labels:
Documentation,
Java,
Teaching Programming
Wednesday, July 2, 2008
Teaching Graphics Early
I'm a firm believer in teaching students to program a graphical application as early as possible. Since the intricacies of callbacks, contexts, and so on is too much to lump on a beginner, this usually involves having a certain amount of "black magic" code in examples at the outset. However, I think the payoff overcomes the disadvantages.
In the days when the console or command line interface was the normal computer interface, beginners were plenty satisfied with learning to write programs to that interface. Now the normal user is familiar with a graphical interface, and command lines feel odd, awkward, or otherwise weird and unreal.
So, my experience is that it's better to have students create graphical applications as early as possible in an introductory programming course. In more advanced courses I'm a firm advocate of teaching the traditional way. In these courses, what is being taught is computer science. In an introductory class, however, the point is to open the doors to controlling the computer, give an entree into the world of programming. At this point the student is probably unsure of whether programming is for them, they may even feel that it's only for geeks and eggheads who are willing to live a monkish existence for the sake of computer control.
An intermediate step is to use visual examples at the command line. Make words or numbers move back and forth across the screen on successive lines, for example. Create output that is formatted like the output of an old Trek game. In other words, not just a table of data or a row of numbers, but something that is visually more stimulating.
10 FOR I=0 to 70
20 PRINT SPC(I)+"SKI"
30 NEXT I
40 GOTO 10
This program makes the word "SKI" run from left to right across the screen, then from left to right again. After the students had had a chance to watch it run, I'd ask "How can we make the word ski back and forth across the screen instead of just going from left to right?" Immediately ideas would come forth. Once this problem was solved, the next question would be "How can we make it ski back and forth in smooth curves?" This example would be built on for at least five lessons, likewise the students would spontaneously experiment with their own ideas during this time and afterward.
The same happens today when I introduce simple graphics. Once students are taught to do some basic plotting of points, the purpose and significance of mathematical and flow control operations becomes obvious. They experiment on their own. They start asking about what else they can do. For me, this is more than worth the cost of a little black magic in the code.
Technorati Profile
In the days when the console or command line interface was the normal computer interface, beginners were plenty satisfied with learning to write programs to that interface. Now the normal user is familiar with a graphical interface, and command lines feel odd, awkward, or otherwise weird and unreal.
So, my experience is that it's better to have students create graphical applications as early as possible in an introductory programming course. In more advanced courses I'm a firm advocate of teaching the traditional way. In these courses, what is being taught is computer science. In an introductory class, however, the point is to open the doors to controlling the computer, give an entree into the world of programming. At this point the student is probably unsure of whether programming is for them, they may even feel that it's only for geeks and eggheads who are willing to live a monkish existence for the sake of computer control.
Seeing is Understanding
With a graphical application, the student gets a result of their work to which they can immediately relate. They can also see the results of mathematical and flow control operations, without the need to read numbers or other output and interpret the result. It also invites experimentation. They can look at what is drawn on the screen and immediately visualize other possibilities, then start asking the questions of how to achieve the desired results.An intermediate step is to use visual examples at the command line. Make words or numbers move back and forth across the screen on successive lines, for example. Create output that is formatted like the output of an old Trek game. In other words, not just a table of data or a row of numbers, but something that is visually more stimulating.
Examples from the Past
In the days of BASIC, one of my first teaching examples in a class consisted of changing the number of spaces before a printed word to make the word move across the screen:10 FOR I=0 to 70
20 PRINT SPC(I)+"SKI"
30 NEXT I
40 GOTO 10
This program makes the word "SKI" run from left to right across the screen, then from left to right again. After the students had had a chance to watch it run, I'd ask "How can we make the word ski back and forth across the screen instead of just going from left to right?" Immediately ideas would come forth. Once this problem was solved, the next question would be "How can we make it ski back and forth in smooth curves?" This example would be built on for at least five lessons, likewise the students would spontaneously experiment with their own ideas during this time and afterward.
The same happens today when I introduce simple graphics. Once students are taught to do some basic plotting of points, the purpose and significance of mathematical and flow control operations becomes obvious. They experiment on their own. They start asking about what else they can do. For me, this is more than worth the cost of a little black magic in the code.
Technorati Profile
Labels:
Graphics,
Teaching Programming
Tuesday, July 1, 2008
Mini-Review: Beginning Programming in Java for the Absolute Beginner, 2nd edition, by John P. Flynt, Ph.D.
I've just posted another Java book review. Because the book is aimed at new programmers, I put it in my blog for beginners. This is the book I used in my class this last year, as I mentioned previously.
Labels:
Book Review,
Java,
Programming,
Teaching Programming
Subscribe to:
Comments (Atom)



